
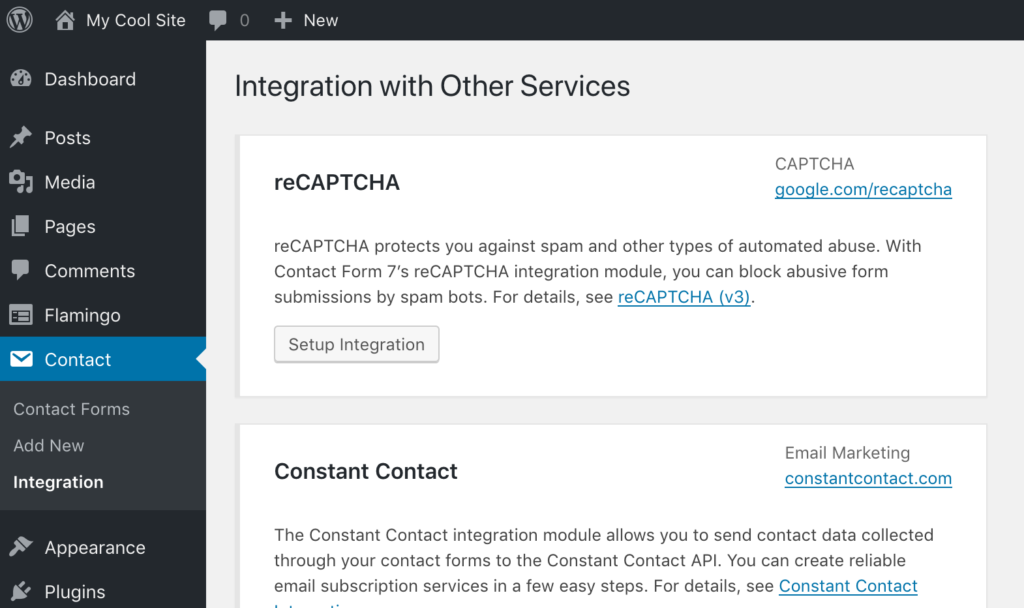
According to the vdocumentation, it doesn’t look like there’s a way to test it like there was for vwith test keys. How do I hide reCAPTCHA vbadge? Check out the following screenshot for reference: Once installed and activate you will see a new label Invisible reCAPTCHA under the Settings tab. I added a small piece of code and customized it to make sure that badge is only appearing on the contact page and nowhere else on site. A captcha is a test to tell if the page viewer is really human, or an evil spambot.
It is easy for humans to solve, but hard for bots to figure out. We Provide Comprehensive Tools To Millions Of Users. Contact Form (CF7) added support for reCAPTCHA vin version 5. Struggling to remove reCAPTCHA badge?
It doesn’t require them to try to figure out distorted text and type it into a box. Nor does it require them to click the “I’m not a robot” checkbox. It gives webmasters more options when needed handle unwanted website traffic (bad traffic). In this version, it completely changed compared to the previous version. Instead of immediately visible to users, reCAPTCHA vcalculates let webmasters know it is human or bots.
A CAPTCHA is an image made up of letters and numbers, and a user is required to type those same letters and numbers correctly to prove they are not a spam bot. Checkbox reCAPTCHA With this classic form of reCAPTCHA , the user must check a box to confirm that they are human. It returns a score for each request you send to reCAPTCHA and gives you more flexibility to fight.
However it does show the recaptcha logo in the bottom right. The new way to stop bots. But this method should work on any site where you are using a unique class selector which can identify all pages with text input form elements.

If you want to add a CAPTCHA to your site, all you need is the right tool. We’ll feature two below. En el vídeo explico cómo.
Las ventajas de reCAPTCHA vson evidentes: No tienes que incluir un código en tus formularios para que funcione la comprobación CAPTCHA. CAPTCHA vhelps detect abusive traffic without getting in the way of legitimate users. Really Simple Captcha is true to its name.
Honeypots are extra bits of code used to catch bots without users knowing that they exist. With this metho an extra field is added and then hidden from human users with JavaScript or CSS. We are excited to introduce reCAPTCHA v, which helps you detect abusive traffic on your website without any user friction. This has implications for GDPR compliance.
WordPress and reCAPTCHA V3. Because of this, the vscript loads on all pages along with the badge that links to the privacy agreement and terms. On the back-en vautomatically gives a score for the user. If that score falls below your Score Threshold (found in settings) the user can’t submit the form at all.
Next, the user fills in the form and clicks on the submit button. Now, let’s see how to add an interactive reCAPTCHA checkbox to your contact forms. How to Add a reCAPTCHA Checkbox to Your Forms. So we want to hide the reCaptcha vbadge.
So how to hide the reCaptcha vbadge? Therefore, most webmasters try to hide the reCaptcha vbadge. Here is one way to accomplish that:. Welcome to the reCAPTCHA developer documentation.

Here, we explain how to add reCAPTCHA to your site or application. CAPTCHA protects you against spam and other types of automated abuse. This documentation is designed for people familiar with HTML forms, server-side processing or mobile application development.
Geen opmerkingen:
Een reactie posten
Opmerking: Alleen leden van deze blog kunnen een reactie posten.